今天在学习Axios发送post请求时遇到了后端不封装对象的问题,前端发送带参数的post请求后,后端没有成功将这些参数封装为一个JavaBean对象,进而无法进行后续的业务逻辑。
Axios发送带参数的post请求通常需要将参数封装为对象,以对象形式传递。
代码如下:
<script>
//发送post方式的请求,参数需要以对象的形式传递
axios.post("http://localhost:8080/vue/save",{
id:"1006",
lastName:"vue",
email:"vue.js@vue.com",
gender:"1",
department:{id:"101",departmentName:"D-AA"},
birth:new Date()
}).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.log(error)
});
</script>
这个post请求发送到后台后,通过debug发现后台并没有成功将前端传递过去的js对象封装为JavaBean。
前端发送的数据如下

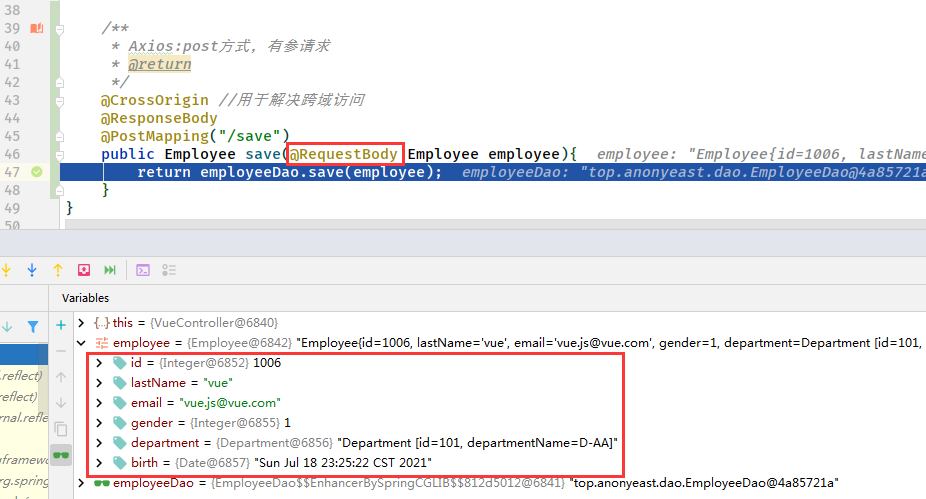
后端的处理结果如下

可见JavaBean并没有封装成功,经过查阅资料得知,没有封装成功的原因是,前端发送的数据类型并不是application/x-www-form-urlcoded编码的,导致后端不能正确处理。经过查看,发现本次请求的content-type确实不是application/x-www-form-urlcoded,而是application/json

要解决这个问题,第一种方法是将js中的对象转换为字符串,再传递到后端,第二种方法是在后端需要接收的参数上添加@RequestBody注解,下面着重介绍这种方法。
@RequestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,例如application/json或application/xml等,一般情况下常用其来处理application/json类型。
当然,加了这个注解仍然是支持处理application/x-www-form-urlcoded编码的内容的。
因此,我们在后端Controller的方法参数上加上这个注解,再重新发送上面的post请求,可以看到这一次JavaBean已经正确封装了!问题解决。

7月25日更新:
今天又遇到了新的问题,明明使用了@RequestBody注解,却还是无法封装,其中data()中的user对象已经做过双向绑定。
前端是这么写post请求要传递的数据的

后端接收到前端的请求后却没有成功封装为User对象

后来尝试了下把this.user写在大括号外面,就封装成功了。

可以看到写在大括号外面就封装成功了。

经过分析,后面这种方式能够成功的原因在于,这种方式类似于表单提交的形式,将对象中的每个属性单独的放在请求体中

而前一种方式则不一样,前一种方式的请求体中只有一个user对象,其中这个对象中包含了3个属性。相比于后一种方式将这3个属性分别的放在请求体中,还是有很大差异的。




